O TOTVS Developer Studio fornece uma suíte de desenvolvimento para o ecossistema do software Protheus, substituindo o antigo Dev Studio e o TDS.
Como uma opção de plataforma mais leve para desenvolvimento do que o TDS – TOTVS Developer Studio, que substituiu o Dev Studio, a TOTVS tem utilizado o VsCode – Visual Studio Code.
Se você ainda não conhece, o VSCode é uma ferramenta gratuita de desenvolvimento criada pela Microsoft, que, devido a sua agilidade, leveza e robustez, entrou para a lista de principal opção de muitas linguagens de programação do mercado.
Após ter caído nas graças da TOTVS, a companhia desenvolveu uma extensão para a plataforma, para criação de programas em suas linguagens, como o ADVPL do ERP TOTVS Protheus. Para tratativas de dúvidas e erros quanto a extensão TOTVS Developer Studio for VS Code, a empresa disponibiliza um canal oficial no GitHub, o Repositório TOTVS.
O TOTVS Developer Studio Code fornece uma suíte de desenvolvimento para o ecossistema do software Protheus, com comunicação baseada nos protocolos DAP – Debug Adapter Protocol e LSP – Language Server Protocol, ambos amplamente utilizados e extensíveis à outras IDEs de mercado, como: Visual Studio, Eclipse, Eclipse Theia, Atom, Emacs e Vim.
Através do VsCode é possível compilar fontes e pastas, depurar fontes locais e webapp, gerar, aplicar e informar patch’s, desfragmentar RPO, além de verificar sua integridade, gerar WS do Protheus, entre outras funções.
Como usar o TOTVS Developer Studio para VsCode
Após a instalação do VS CODE, o próximo passo será instalar o plugin da TOTVS, para que a ferramenta tenha acesso as operações do sistema.
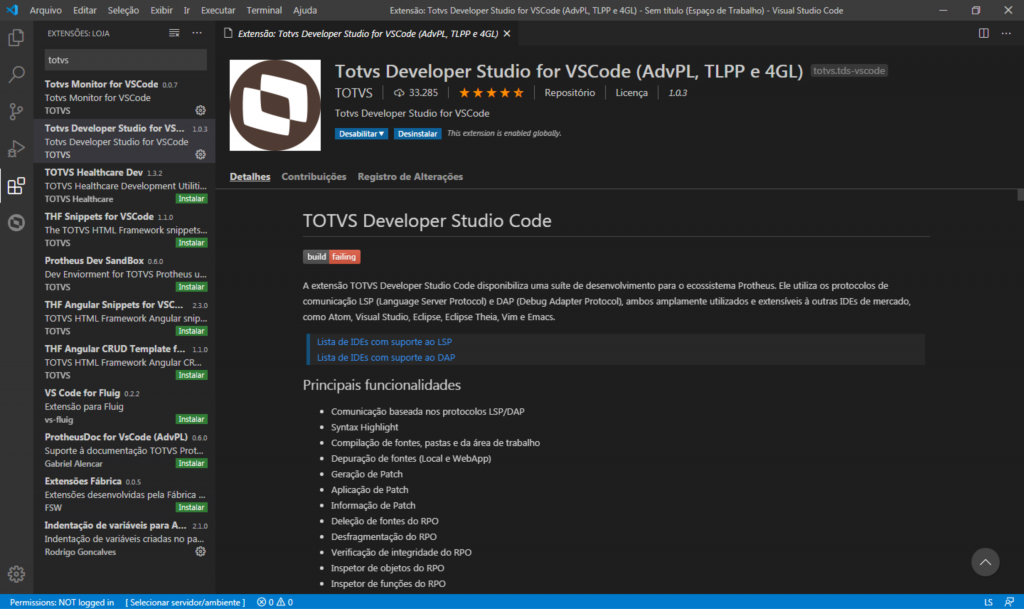
Em seguida vá ao menu “Extensões” na barra lateral, conforme imagem abaixo.

Na sequência será liberado um novo ícone na barra lateral, com o logo da TOTVS e por meio dele configurar a comunicação do VS Code com o ERP Protheus e os servidores.
Será apresentada as boas vindas à plataforma (somente na primeira execução do plugin), e, nesse momento, é possível realizar a configuração do SmartClient e dos diretórios de Includes, que serão utilizados durante a compilação dos códigos fontes.
Para cadastrar o usuário acesse o menu TOTVS, e, na barra superior clique no no icone “+” ao lado da aba Servidores. Agora basta preencher as informações de nome, ip e porta do servidor e clicar no botão Salvar.

Agora o usuário já poderá desenvolver novos fontes e realizar manutenção a desenvolvimentos antigos.
Dica: antes de qualquer manutenção em um desenvolvimento, é importante que o usuário altere o modo de Encoding, pois por padrão, no VSCode vem com UTF8 e o utilizado no TDS é outro.
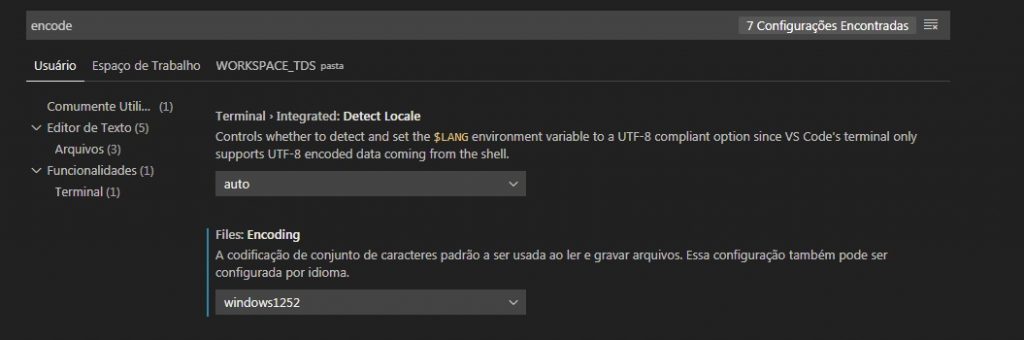
Para alterar a configuração, o usuário devera digitar na pesquisa (acessando via Ctrl + , (símbolo da vírgula) ENCODE, em seguida selecionar Windows1256, para que os fontes venham configurados no modelo como na imagem abaixo:

Reforçamos a importância de NÃO tê-lo salvo anteriormente como UTF8. Após a alteração, os fontes ficarão com a formatação correta.

Ainda ficou com dúvidas sobre TOTVS Developer Studio para VsCode? Entre em contato conosco, estamos prontos para atender você!
A CRM Services é uma Consultoria em sistemas de gestão TOTVS, presente no mercado desde 2009, especialista nas soluções Protheus, RM e Fluig. Com equipe sênior, constantemente atualizada nas melhores práticas, fazemos da inovação, nosso vetor de crescimento e por isso oferecemos aos nossos clientes soluções que potencializam resultados, diminuam custos, geram lucros, e garantam um crescimento estruturado e sustentável.
